Área de diseño personalizado

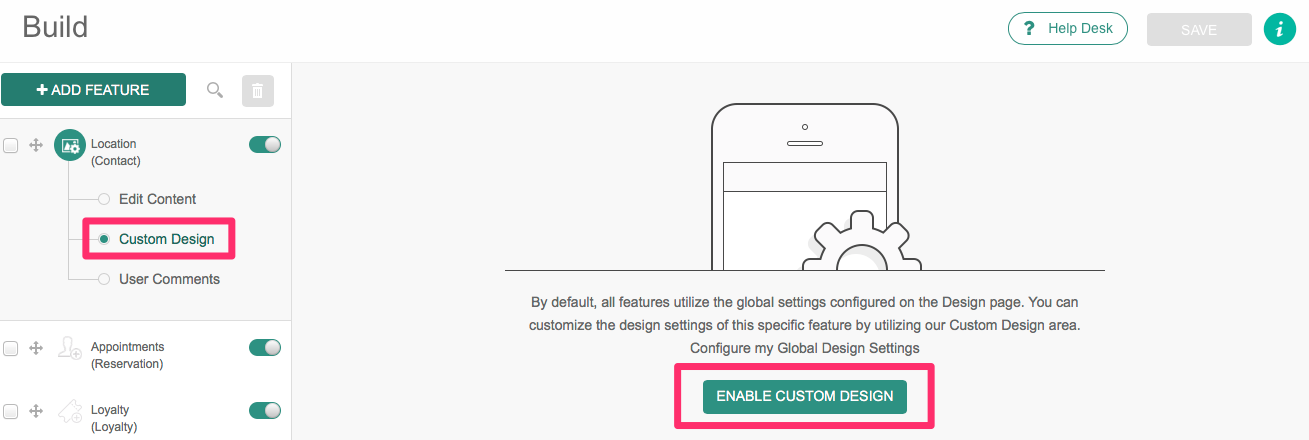
La sección Diseño personalizado aparece dentro del paso Construir del panel de la aplicación debajo de cada función (ver captura de pantalla). Aquí puede anular el diseño global y utilizar nuestro diseño personalizado para cada función. Por ejemplo, si desea asignar una imagen de fondo única o ajustar el esquema de color para la función Fan Wall, lo haría aquí.
Cómo:
- Para comenzar a crear su diseño personalizado, simplemente haga clic en Habilitar diseño personalizado . Las opciones de diseño aparecerán a continuación.

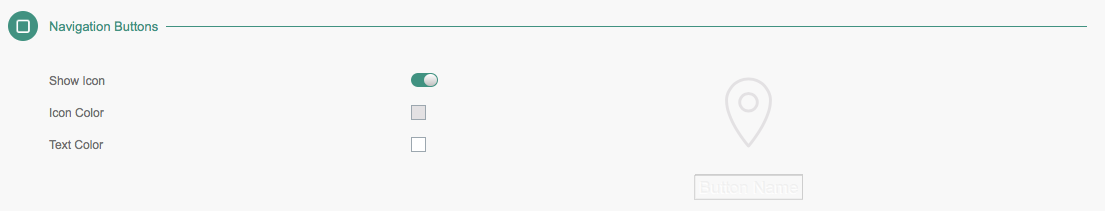
1. Botones de navegación
Personalice el botón que aparece junto a su función en la vista de lista.
- Mostrar icono : active para mostrar un icono de función.
- Color del icono : seleccione el color del icono de la función.
- Color del texto : seleccione el color del texto del nombre del botón.

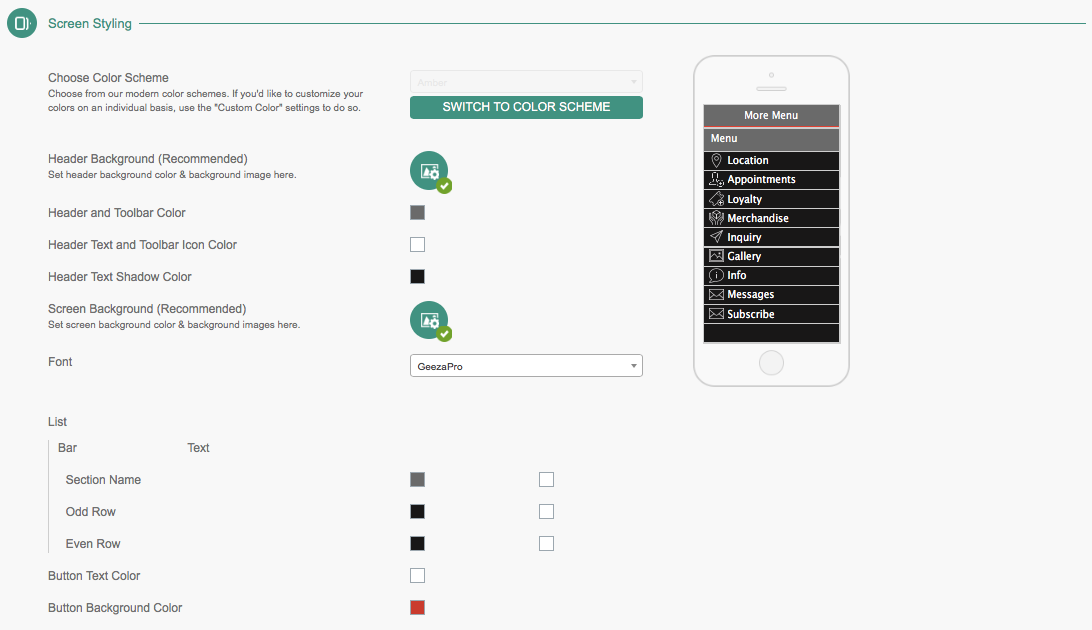
2. Diseño de pantalla
Personalice el encabezado, el fondo y el estilo de la función.
- Elija combinación de colores: elija entre nuestras combinaciones de colores modernas. Si desea personalizar sus colores de forma individual, use la configuración “Color personalizado” para hacerlo.
- Fondo del encabezado : haga clic en el icono para seleccionar el Color de fondo del encabezado, configure la Opacidad de superposición de imagen y seleccione o cargue una Imagen de fondo del encabezado.
- Texto y color del encabezado: seleccione el color del texto del encabezado de la característica.
- Color de sombra del texto del encabezado : Seleccione el color de sombra del texto del encabezado de la característica.
- Fondo de pantalla : haga clic en el icono para seleccionar la imagen de fondo de la función y habilitar / deshabilitar el efecto de desenfoque. Puede seleccionar o cargar una imagen de fondo de pantalla aquí.
- Fuente : seleccione la fuente para el contenido integrado.
- Listar tema de color : seleccione un tema de color para la función o personalice cada configuración de color individualmente a continuación.
- Nombre de sección : seleccione los colores de barra y texto para el nombre de sección.
- Fila impar : seleccione los colores de barra y texto para las filas impares.
- Fila par : seleccione los colores de barra y texto para las filas pares.
- Color del texto del botón : seleccione el color del texto del botón integrado.
- Color de fondo del botón : seleccione el color de fondo del botón integrado.

Una vez que haya ajustado la configuración como desee, haga clic en Guardar en la parte superior para aplicar su modelo de diseño personalizado. Puede volver al diseño global en cualquier momento haciendo clic en Usar diseño global> Guardar .